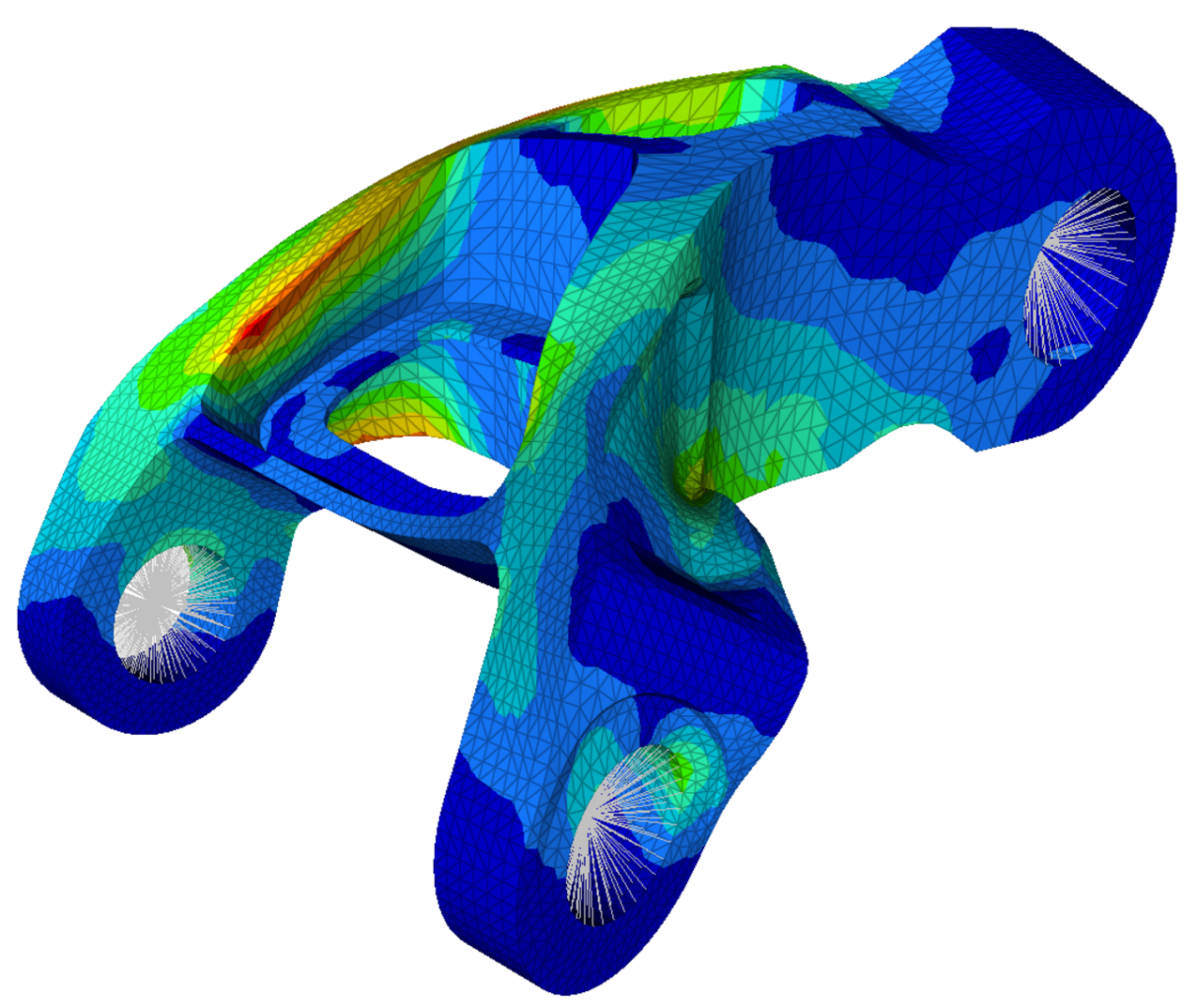
안녕하세요~ 항공기 부품인 Torsion Link 사진을 찍어 보았는데요, 여기서 퀴즈~혹시 어떤 곳이 늘어나는 부분인지 구분이 되시나요? 압축되는 부위는요? 너무 쉽다구요?!
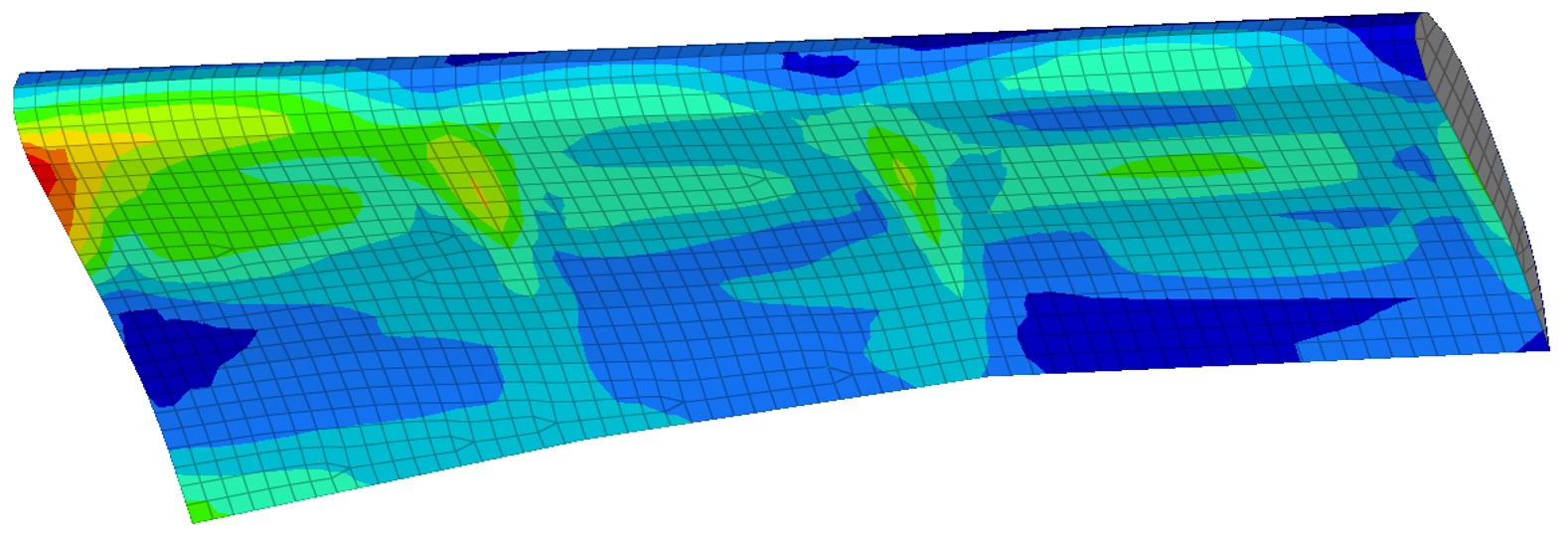
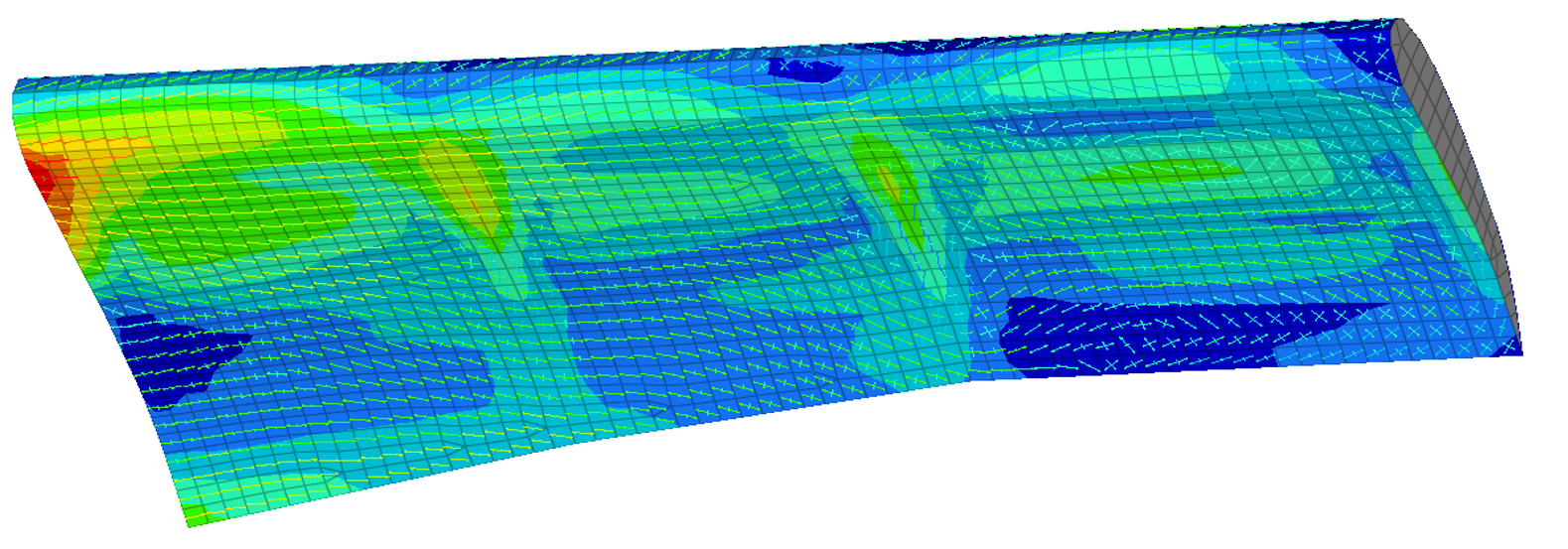
그렇다면 난이도를 올려서, 항공기 날개의 Skin 응력 분포를 보여드리죠!
이번에는 쉽지 않은데요, HyperView의 Tensor 패널을 이용하여 각 요소가 어떤 상태인지 확인할 수 있는 방법! 지금부터 알아보겠습니다.
-
Tensor 패널 접근하기
 Tensor 패널은 육면체 모양으로 생겼어요!
Tensor 패널은 육면체 모양으로 생겼어요!
-
Tensor 패널 간단 사용 방법
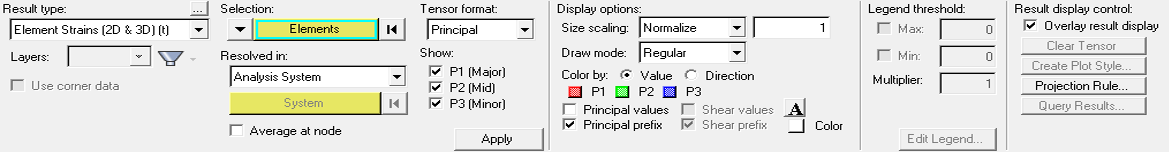
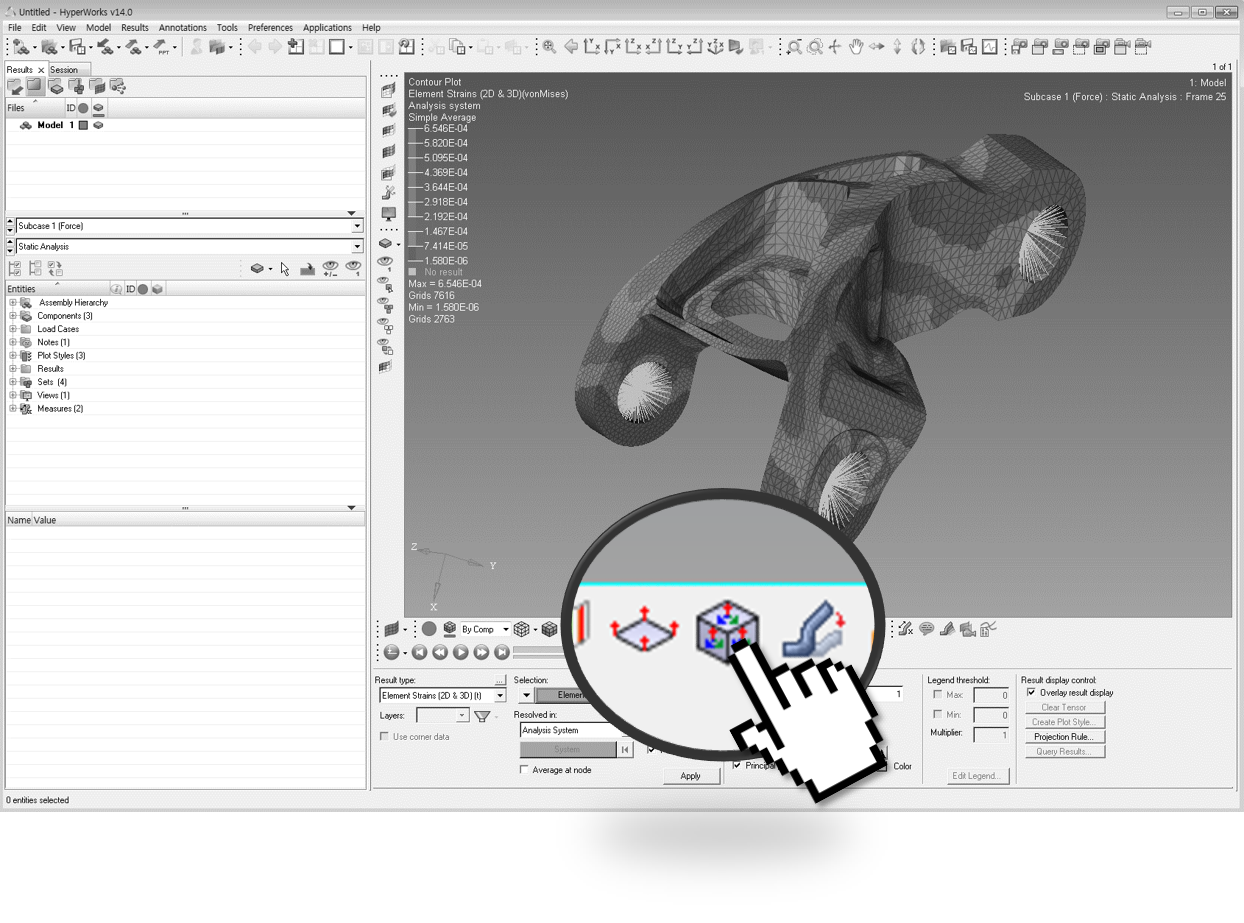
패널의 전체적인 생김새는 Contour 패널과 다르지 않습니다.
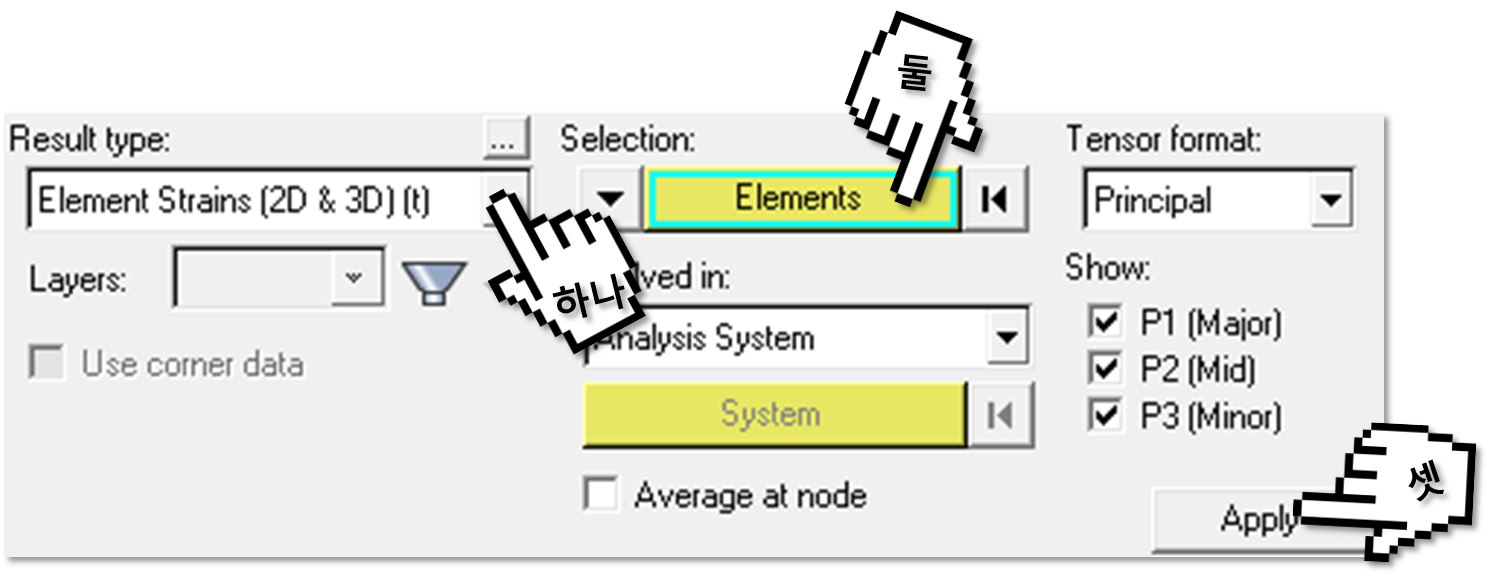
Tensor 패널에 접근하셨다면 이제 본격적으로 패널의 사용법을 확인해 볼게요.
하나! Result type: 확인하려는 결과를 선택해 주세요. HyperView에서는 Tensor 라는 것을 구분하기 위해 (t)라는 표시를 하게 됩니다.
둘! Selection: Element, Component 둘 중에 골라주세요.
셋! Apply: 지금 클릭해 주세요!
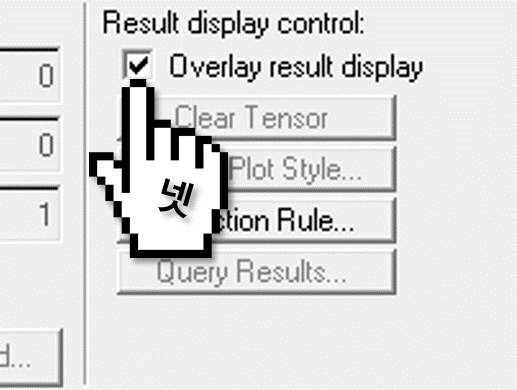
(넷! 혹시 Contour 결과와 Tensor 결과를 동시에 보려면 그림의 체크박스도 선택!)
-
Tensor 결과 확인하기
어떠세요, 항공기 날개 Skin이 늘어나고 압축되는 것이 보이시나요?
‘그림이 너무 작아서 잘 안보여요!’
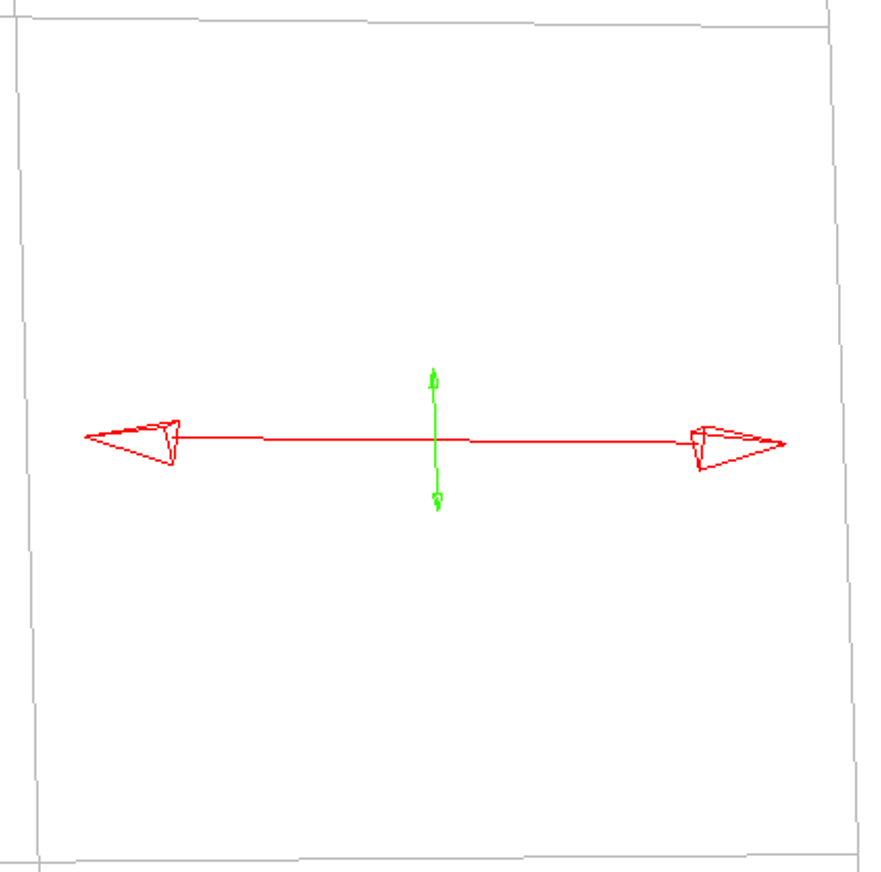
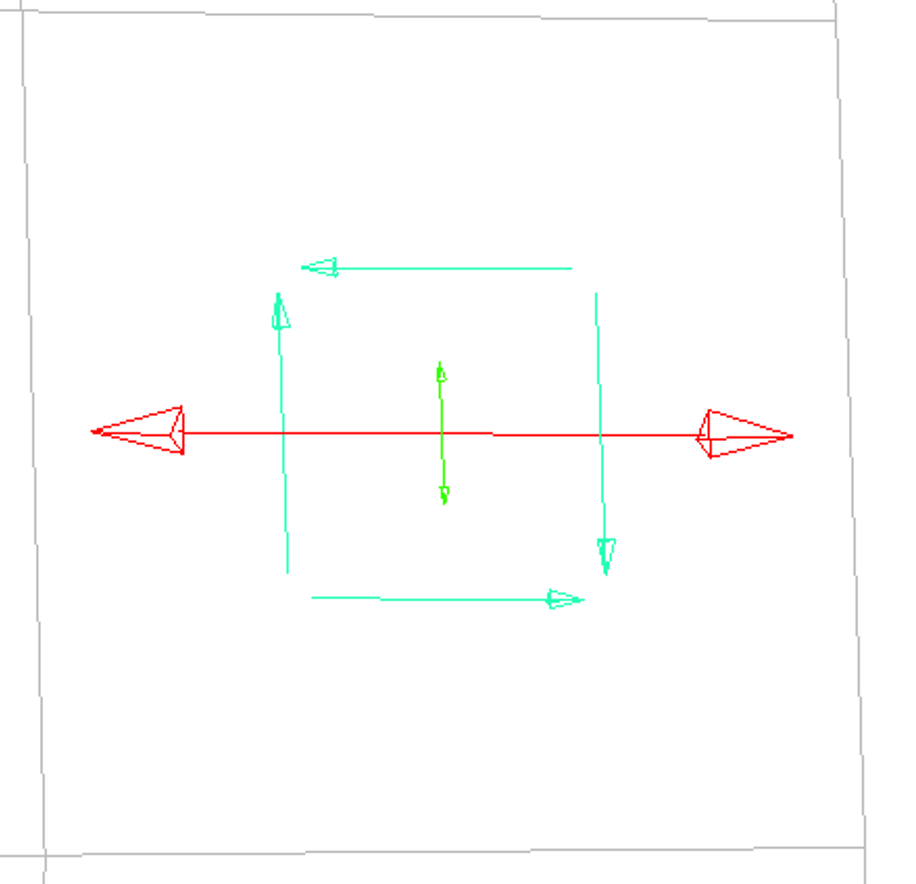
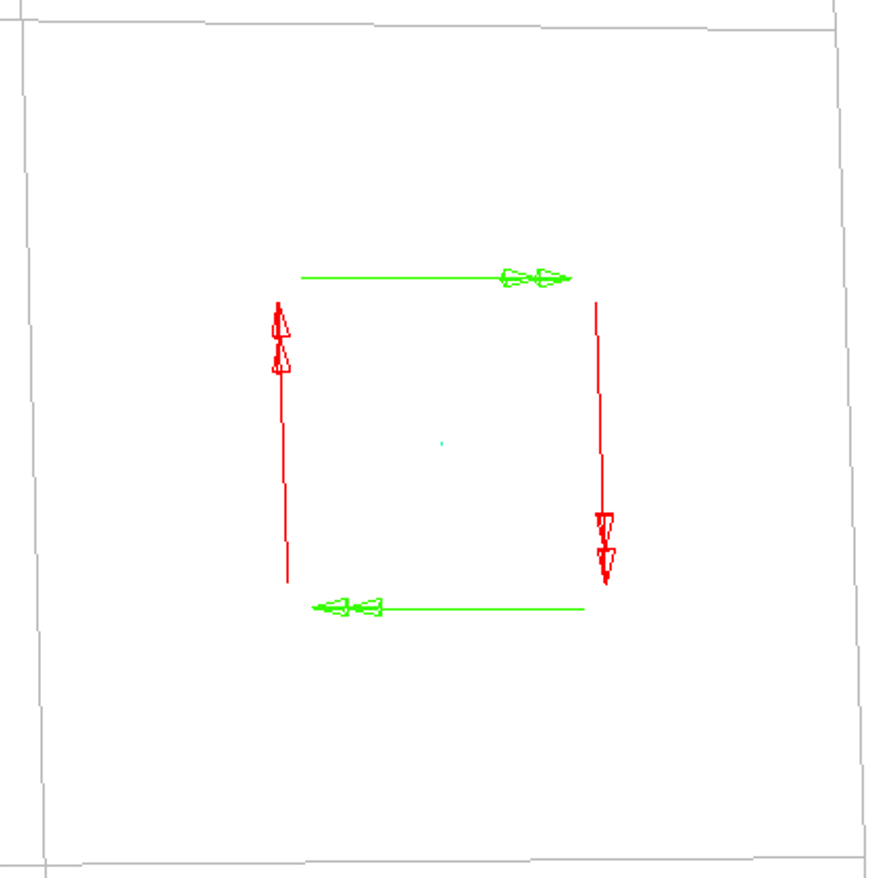
그렇다면 요소 몇개만 딱 골라서 큰 그림으로 살펴볼게요. 간단하게 말씀드리면,
화살표가 요소 바깥으로 향한다면 이 요소는 인장상태, 그 반대라면 압축상태로 볼 수 있습니다.
-
Tensor 표기 옵션 살펴보기
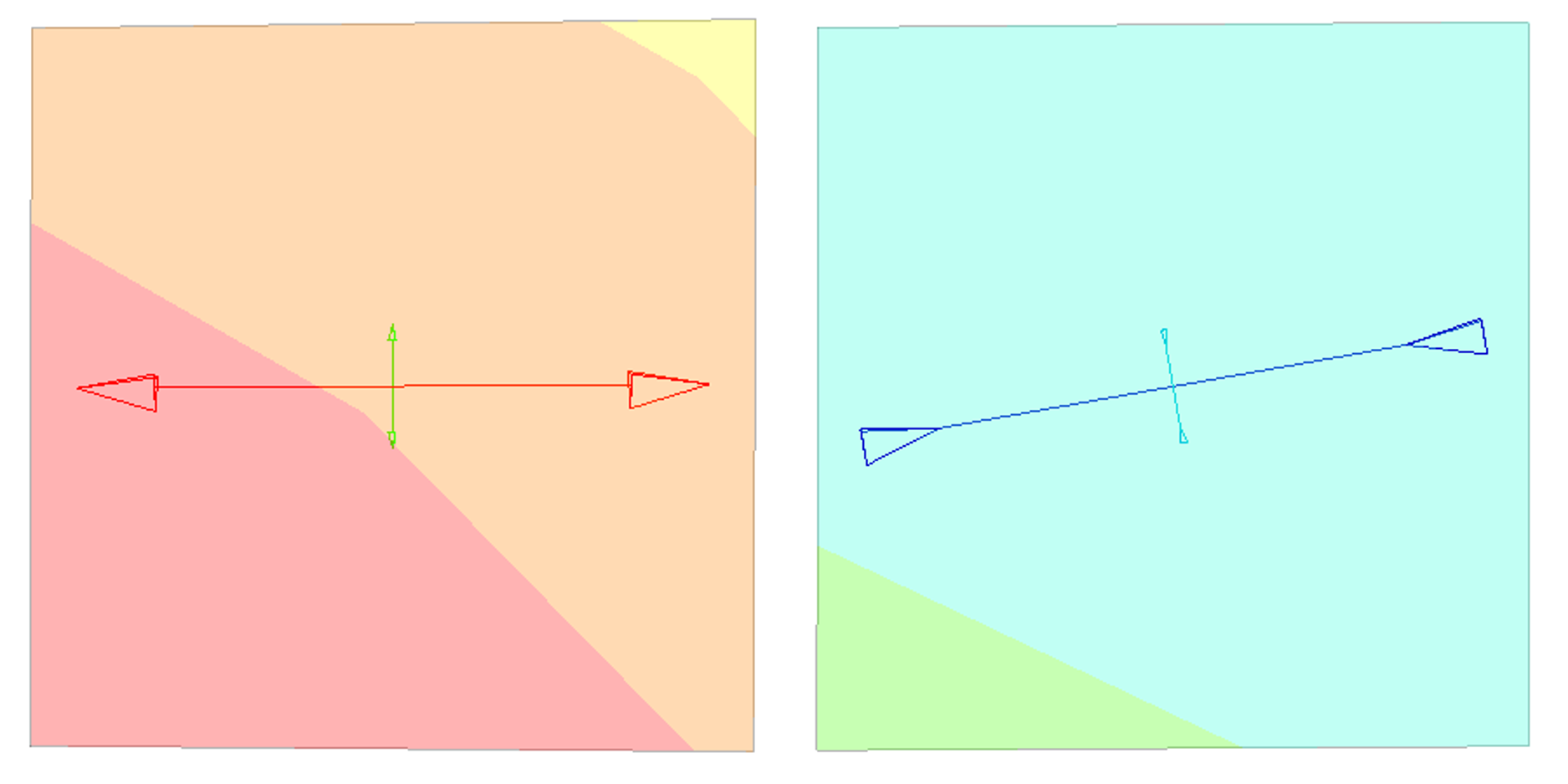
HyperView에서 지원하고 있는 Tensor format 2개를 비교해 보겠습니다.
Tensor format: Principle (P1-Major, P2-Mid, P3-Minor)
Tensor format: Component (XX, YY, ZZ, XY, YZ, ZX)
또한, Component format에서의 Draw mode 차이점도 살펴볼게요.
Moment Draw mode
CrowsFoot Fraw mode (HyperView 14.0기능)
지금까지 Tensor 패널에 대해서 살펴보았습니다.
다음 연재에서 또 만나요~!
|
<-- 이전 글 보기
|
다음 글 보기 –>
|